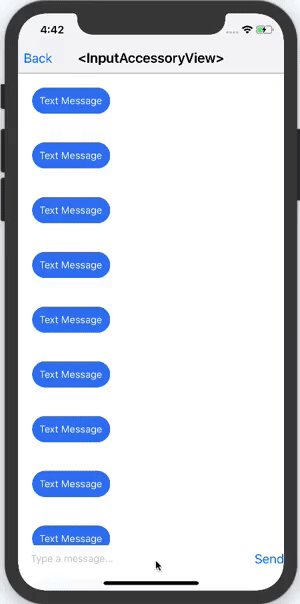
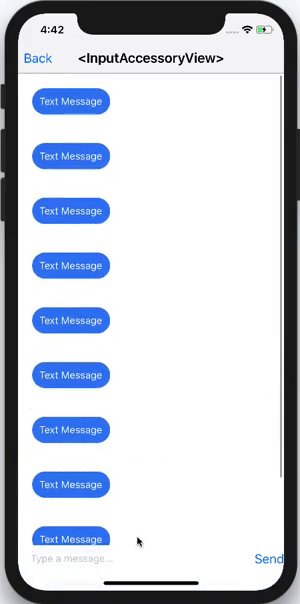
Android: Custom keyboard accessory view not avoided · Issue #44 · ardaogulcan/react-native-keyboard-accessory · GitHub

javascript - How to scroll to text input on focus when there is an input accessory with React Native - Stack Overflow
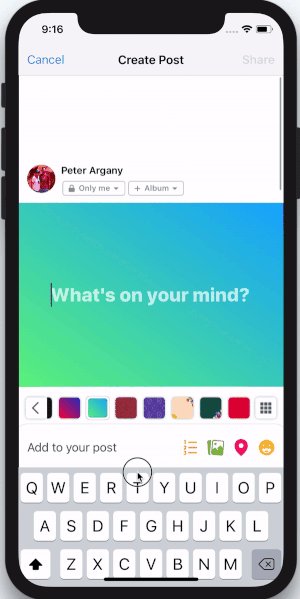
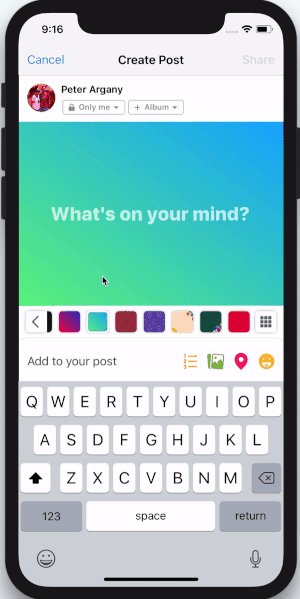
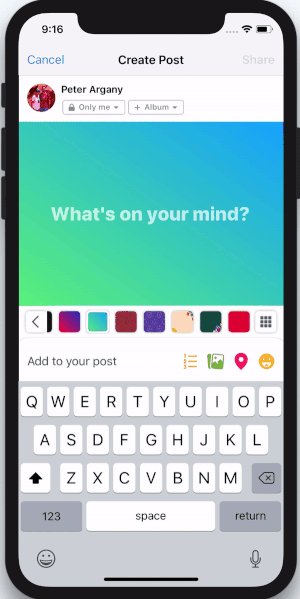
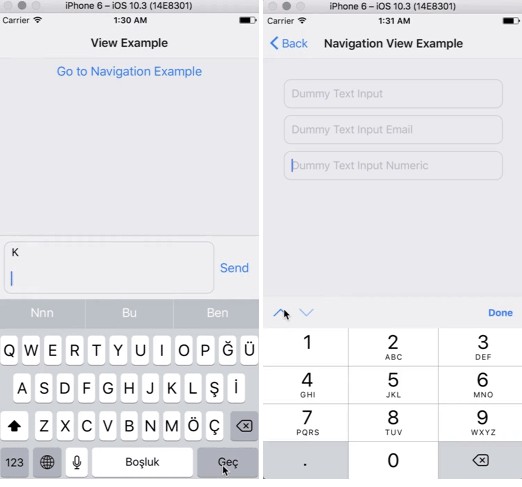
GitHub - ardaogulcan/react-native-keyboard-accessory: A React Native Keyboard Accessory (View, Navigation) Component. Sticky views on keyboard.

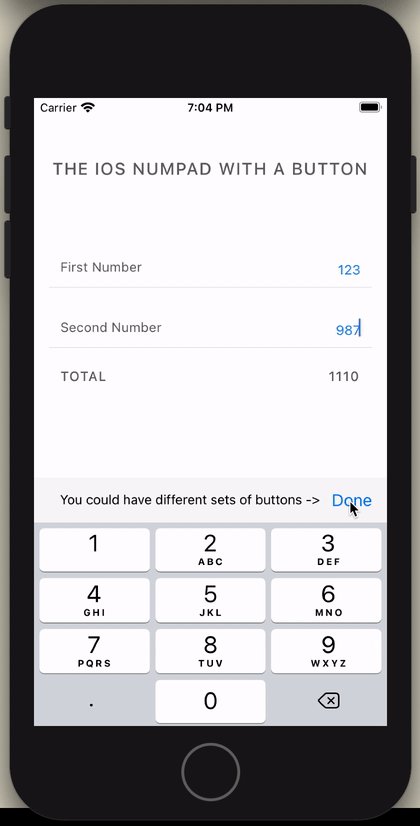
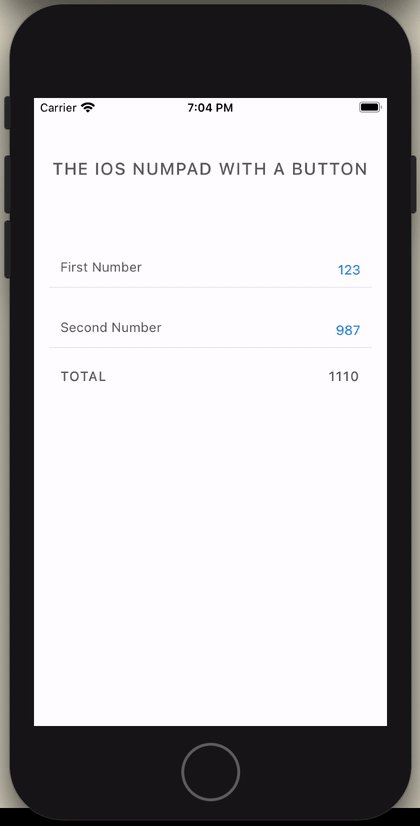
React Native】「react-native-keyboard-accessory」でiOSのソフトウェアキーボードの上にDoneボタンを設置する – 株式会社シーポイントラボ | 浜松のシステム・RTK-GNSS開発



![Answer]-Modifying keyboard toolbar / accessory view with WKWebView-swift Answer]-Modifying keyboard toolbar / accessory view with WKWebView-swift](https://i.stack.imgur.com/5yGHs.png)